| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ES6
- Postman
- Excel
- server profiler
- VS Code
- Eclipse
- db
- coloring rules
- 보안학과
- wireshark
- AutoHotkey
- Log Parser
- sw ai 융합대학원
- mark/unmark
- 웹 크롤링
- 메일 프로토콜
- 인증서
- MSSQL
- 패킷 필터
- kitri
- SSMS
- JavaScript
- 업무 자동화
- Kali Linux
- power automate
- 모듈화
- 포렌식
- Dreamhack
- Revese Proxy
- 소프트웨어보안학과
- Today
- Total
전산직으로 살아남기
ES6 - 정규식 사용하기 본문
1. 정규식이란?
정규 표현식 또는 정규식은 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 언어입니다. 주로 문자열의 검색과 치환을 위해 패턴을 만들고 사용합니다.
참고로 자바스크립트뿐만 아니라. NET, Java, Python, C 등 대부분의 언어에서 표준 라이브버리를 제공합니다.
2. 정규식의 매개변수 구성
1) 패턴 : 정규식의 표현이 들어가는 부분 (필수)
2) 플래그 : 정규식 실행에 필요한 옵션 (선택)
정규식은 /패턴/플래그 또는 new RegExp(패턴, 플래그)로 선언할 수 있습니다. 패턴에서 ()는 생략해도 무방합니다.
//let regExp1 = /pattern/flags;
let regExp1 = /(start)/g;
//let regExp2 = new RegExp("pattern", "flags");
let regExp2 = new RegExp("(start)","g");
🗒️ new RegExp를 굳이 사용하는 이유
/패턴/플래그 만으로 표현이 가능한데 new RegExp로 선언할 필요가 있을까요? 실제 코드를 작성하다 보면 특정 변숫값을 패턴에 넣을 경우가 자주 발생합니다. 그때 변수를 /패턴/플래그로 바로 적용할 수 없기에 new RegExp로 정규식 생성을 해야 됩니다.
let val = "test";
let memo = "This is a test";
console.log(memo.replalce(/val/g),''); //불가능
let letter = new RegExp(val,'g');
console.log(memeo.replace(letter,''); //가능
3. 정규식 사용하기
1) 정규식. 메서드 (테스트값)
정규식에는 아래와 같이 test, exec 메서드를 사용할 수 있습니다.
let regExp1 = /(start)/g;
//정규식.test( 테스트값 ); // 일치여부 리턴 true, false
regExp1.test("start example 입니다."); // true
regExp1.test("example2 end"); // false
//정규식.exec( 테스트값 ); // 실행 결과의 배열 리턴
regExp1.exec("start example 입니다."); //["start"]
regExp1.exec("start example2 start"); //["start"] ["strat"]
2) 문자열, 메서드 (정규식)
정규식은 match와 replace 등의 문자열 메서드에도 사용할 수 있습니다.
//"문자열".match(정규식); // 실행 결과의 배열 리턴
"start example 입니다".match(regExp1) // ["start"]
//"문자열".replace(정규식, "치환문자열"); // 일치 결과를 치환하여 리턴
"start example2 start".replace(regExp1, "end"); // "end example2 end"
//"문자열".split(정규식); // 문자열 전체를 정규식 기준으로 나누어 배열로 리턴
"start example2 end".split(regExp1, "start"); // ["start"], ["example2 end"]
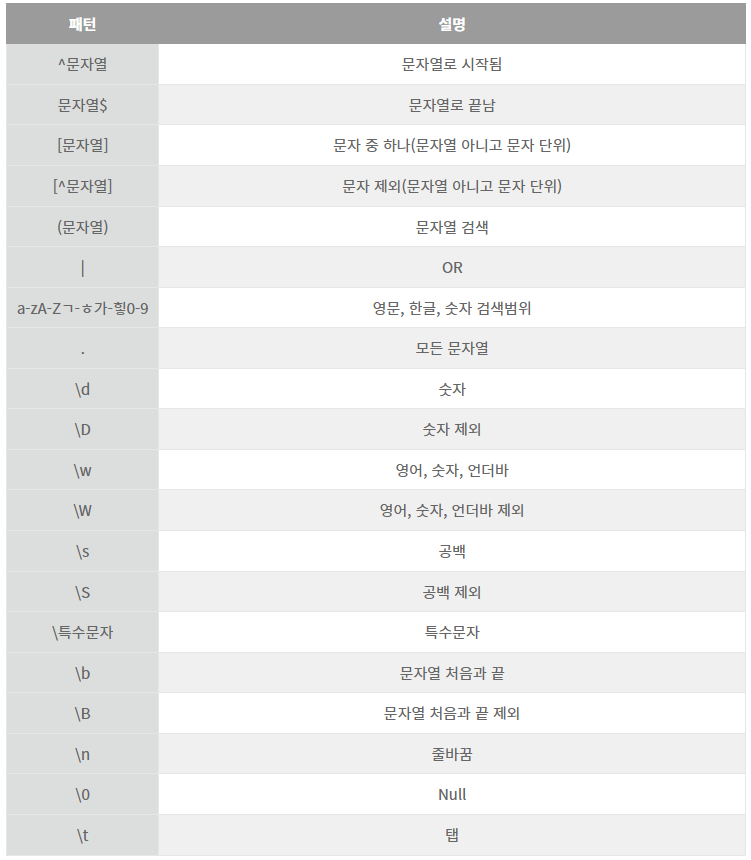
4. 정규식 패턴 종류
1) 문자열(숫자) 검색

2) 패턴의 개수

3) 플래그 종류

출처
[ES6] 자바스크립트 ES6 - 4. 정규표현식/정규식 (기초 및 예제)
* 실무를 하다 보면 정규식을 마주하는 경우가 많다. 가독성을 포기하고, 짧은 코드와 간결하게 규칙을 정의해놓고 재사용이 용이하기 때문이다. * 해당 포스팅에서는 정규표현식이 어려운 분들
studyingazae.tistory.com
RegExp | PoiemaWeb
정규표현식(Regular Expression)은 문자열에서 특정 내용을 찾거나 대체 또는 발췌하는데 사용한다. 예를 들어 회원가입 화면에서 사용자로 부터 입력 받는 전화번호가 유효한지 체크할 필요가 있다.
poiemaweb.com
JavaScript - 정규식 Regular expression
updated 06/28/23 오늘은 정규식의 날이었다 정규식이 나를 애먹였지만 덕분에 생동감있게 배웠다. 아래 내용은 내가 편하게 이해하려고 정리해놓은 규칙들이다. 서서히 늘려나갈 계획이다. JavaScript
devbirdfeet.tistory.com
'Development > Javascript' 카테고리의 다른 글
| ES6 - import, export 사용하기 (0) | 2024.05.10 |
|---|---|
| ES6 - for loop 사용하기 (0) | 2024.05.09 |
| ES6 - let, const 사용하기 (0) | 2024.05.03 |
| ES6 - Template Literals 사용하기 (0) | 2024.05.02 |




