| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 모듈화
- 포렌식
- Postman
- db
- ES6
- Revese Proxy
- server profiler
- 업무 자동화
- VS Code
- JavaScript
- kitri
- 보안학과
- AutoHotkey
- SSMS
- 웹 크롤링
- coloring rules
- 메일 프로토콜
- 패킷 필터
- Log Parser
- MSSQL
- power automate
- mark/unmark
- Kali Linux
- wireshark
- Dreamhack
- Eclipse
- 소프트웨어보안학과
- sw ai 융합대학원
- Excel
- 인증서
- Today
- Total
전산직으로 살아남기
VS Code 설치하기 본문
1. VS Code란?
VS Code(Visual Studio Code)는 마이크로소프트에서 오픈소스로 개발한 텍스트 에디터입니다. 일렉트론 프레임워크를 기반으로 만들어졌고, MS의 개발툴 중 최초로 크로스플랫폼을 지원하는 에디터로써 윈도우, Mac, 리눅스 모두 지원합니다.
2.VS Code 설치하기
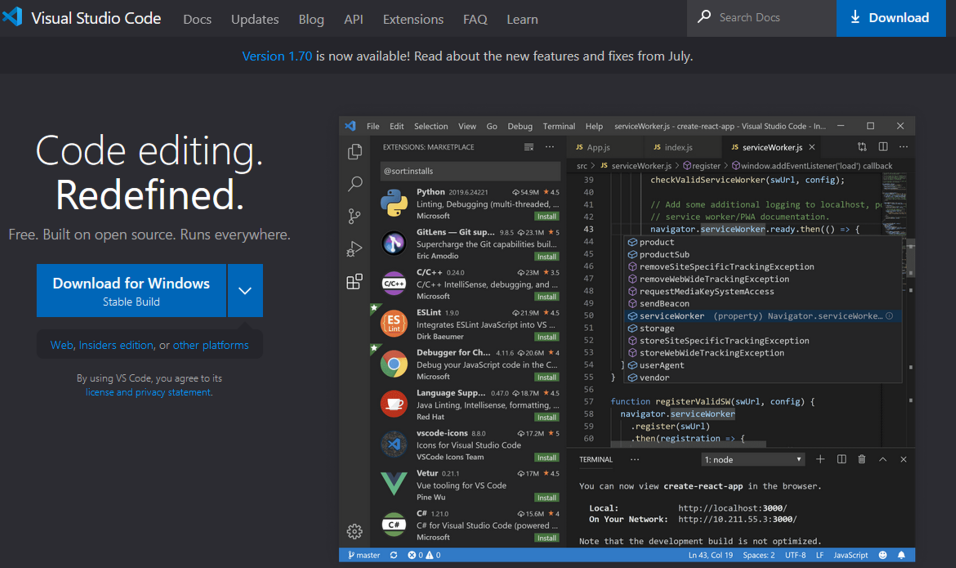
VS Code는 공식 사이트에서 다운로드 받을 수 있습니다.

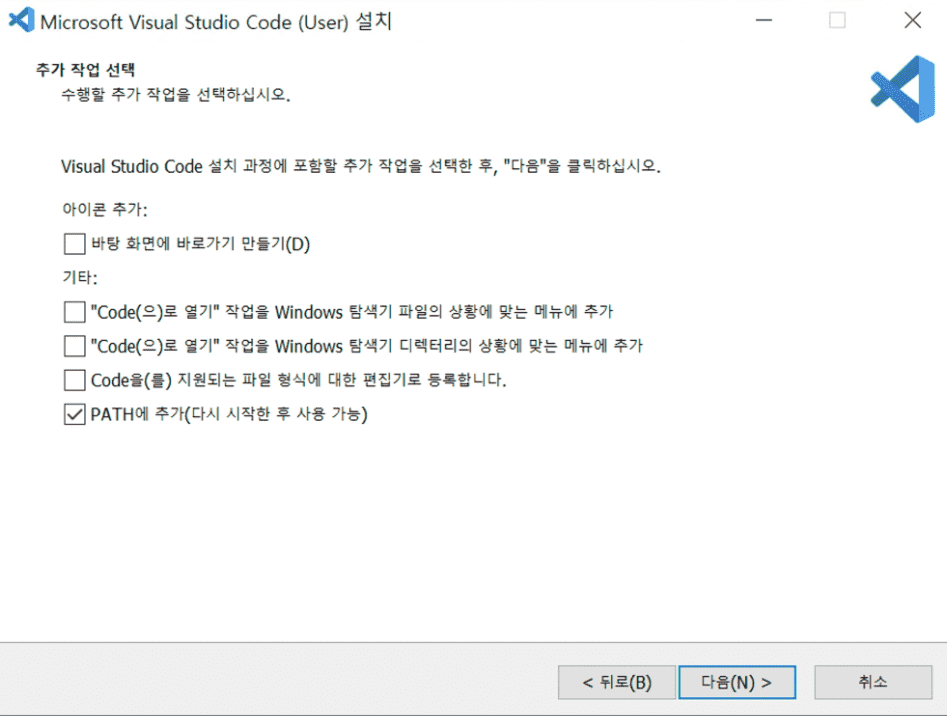
설치파일을 실행하여 설치를 진행하다 보면 추가작업 선택이 나오는데 이때는 개인의 작업환경에 맞게 선택하면 됩니다.

① “Code(으)로 열기” 작업을 Windows 탐색기 파일의 상황에 맞는 메뉴에 추가
→ 윈도우 탐색기에서 파일을 VS Code로 바로 열기를 원할 경우
② “Code(으)로 열기” 작업을 Windows 탐색기 디렉터리의 상황에 맞는 메뉴에 추가
→ 윈도우 탐색기에서 폴더를 VS Code로 바로 열기를 원할 경우

③ Code을(를) 지원되는 파일 형식에 대한 편집기로 등록합니다.

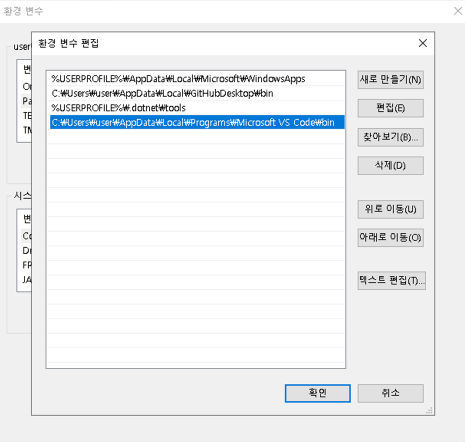
④ PATH에 추가(다시 시작한 후 사용 가능)

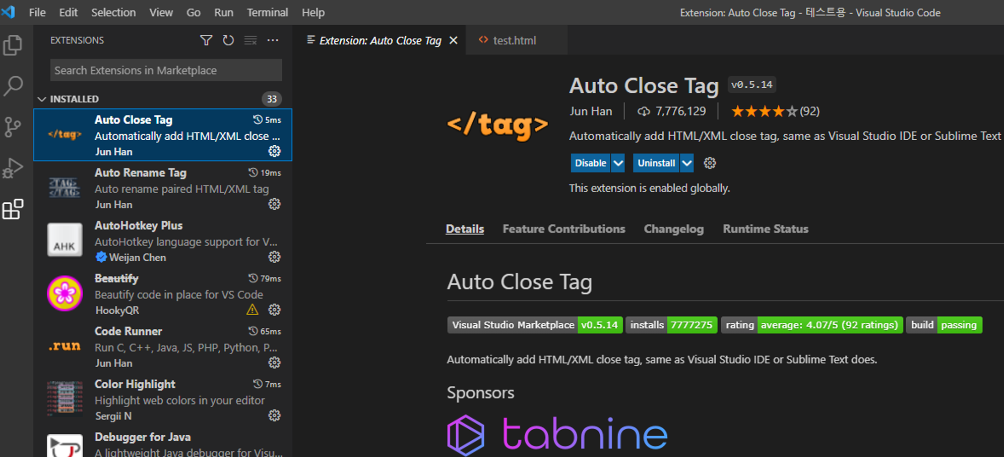
VS Code 설치 후 추가로 필요한 기능은 마켓 플레이스에서 다운로드하면 됩니다.

3. VS Code 기본 환경 구축
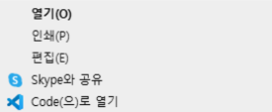
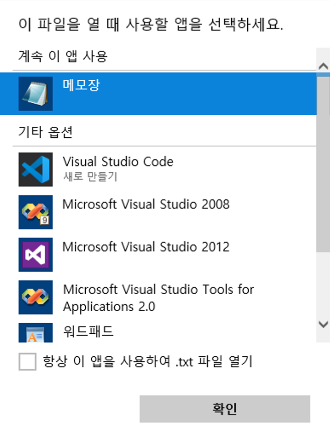
1) 마우스 우클릭에 VS Code 등록하기 (설치 시 추가작업으로 등록 안 한 경우)
VS Code는 텍스트 에디터이기에 Notepad처럼 여러 파일을 열람하는데 사용하기 용이합니다. 그렇기에 마우스 우클릭에 등록해서 사용하면 편한데 설치 시 메뉴 옵션에서 “상황에 맞는 메뉴에 추가”를 선택하지 않았다면 아래 방법으로 등록을 진행합니다.
① 다음 소스를 복사한 뒤 텍스트 파일 생성
경로의 경우는 Microsoft VS Code의 설치위치기에 사용자마다 다를 수 있습니다. 경로 확인 후 수정하여 반영하면 됩니다.
Windows Registry Editor Version 5.00
; Open files
[HKEY_CLASSES_ROOT\*\shell\Open with VS Code]
@="Edit with VS Code"
"Icon"="C:\\...경로\\Microsoft VS Code\\Code.exe,0"
[HKEY_CLASSES_ROOT\*\shell\Open with VS Code\command]
@="\"C:\\...경로\\Microsoft VS Code\\Code.exe\" \"%1\""
; This will make it appear when you right click ON a folder
; The "Icon" line can be removed if you don't want the icon to appear
[HKEY_CLASSES_ROOT\Directory\shell\vscode]
@="Open Folder as VS Code Project"
"Icon"="\"C:\\...경로\\Microsoft VS Code\\Code.exe,0"
[HKEY_CLASSES_ROOT\Directory\shell\vscode\command]
@="\"C:\\...경로\\Microsoft VS Code\\Code.exe\" \"%1\""
; This will make it appear when you right click INSIDE a folder
; The "Icon" line can be removed if you don't want the icon to appear
[HKEY_CLASSES_ROOT\Directory\Background\shell\vscode]
@="Open Folder as VS Code Project"
"Icon"="C:\\...경로\\Microsoft VS Code\\Code.exe,0"
[HKEY_CLASSES_ROOT\Directory\Background\shell\vscode\command]
@="\"C:\\...경로\\Microsoft VS Code\\Code.exe\" \"%V\""
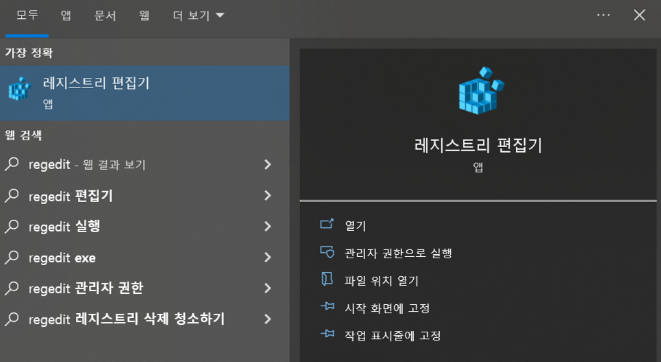
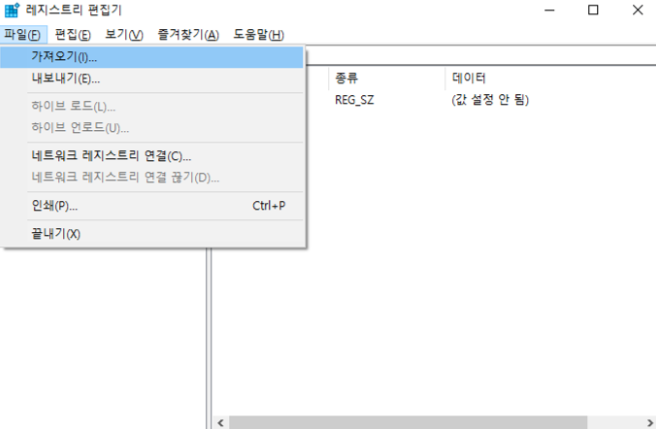
② 검색창에서 regedit 입력하여 레지스트리 편집기 실행 → 파일 → 가져오기 클릭하여 아까 생성산 txt 파일을 추가


2) 언어 변경하기
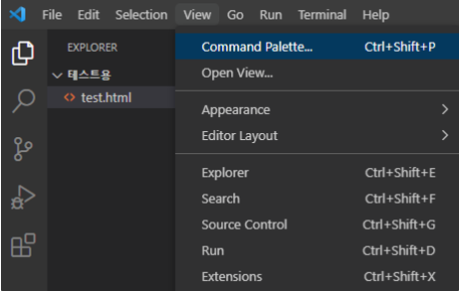
① VS Code 상단 메뉴에서 View→Command Palette 선택(단축키 : Ctrl + Shift + P )

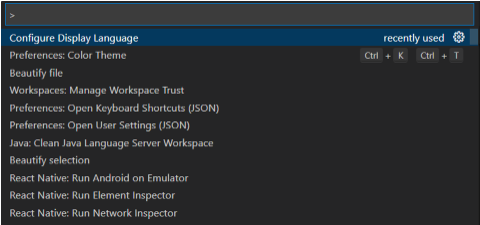
② 검색창에 cdl 입력 (CDL, Configure Display Language)

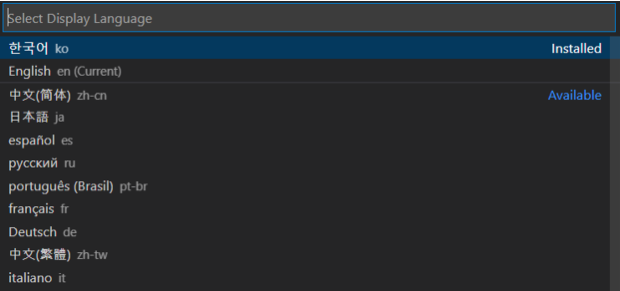
③ 원하는 언어 선택

3) 테마 변경하기
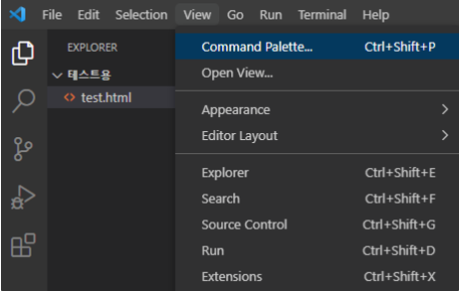
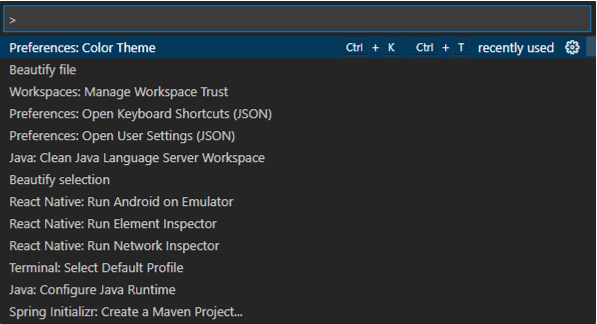
① VS Code 상단 메뉴에서 View→Command Palette 선택(단축키 : Ctrl + Shift + P )

② 검색창에 Preference: Color Theme 선택

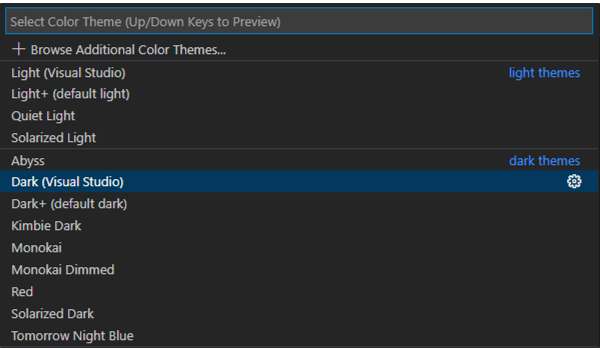
③ 원하는 색상 선택

출처
비주얼스튜디오 코드(Visual Studio Code) 다운로드 및 설치방법
안녕하세요. 최근에 강의를 듣는데 강의에서 비주얼스튜디오 코드로 진행을 해서 다운로드 받아서 사용을 해봤습니다. 이번 포스팅에서는 비주얼스튜디오 코드의 다운로드 및 설치방법에 대해
crazykim2.tistory.com
